你安装了WP Super Cache,可能还启用了Opcache和Memcached,你的网站提升了不少速度,可是你还是觉得不够快,他应该更快,不是吗?
CDN并不陌生,但我对它有一种不信任感,不过那是很久很久以前的事了,现在100%的我保证它至少可以提升30%的网页加载速度,此外他还可以大幅的减轻服务器压力。
现在我建议你就把从服务器节省的开销用到CDN上,省下的钱用来给女朋友买高档口红,真的CDN节省了我一半的服务器成本开支。
教程大法:(以腾讯云为例)
第一步:腾讯云创建存储桶
1、腾讯云控制台 - 对象存储创建存储桶
控制台地址:https://console.cloud.tencent.com/cos
创建教程:https://console.cloud.tencent.com/cos
务必要记住,机房选跟自己云服务器同一个机房,这样可以走内网流量。
存储桶创建后,进入控制台 - 基础配置 - 回源设置,添加一条回源规则。

规则配置如下:

下图中的回源地址设置为你自己的wp网站域名。


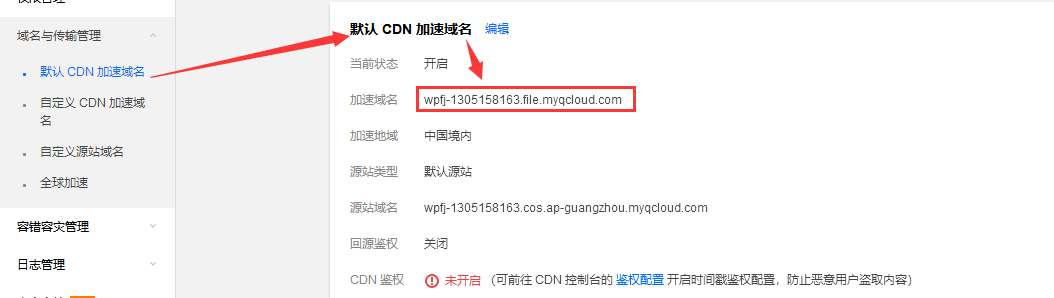
然后在域名管理中获取默认CDN加速域名
第二步:安装免费的 WPJAM BASIC 插件
后台- 安装插件直接搜索WPJAM BASIC安装并启用插件。
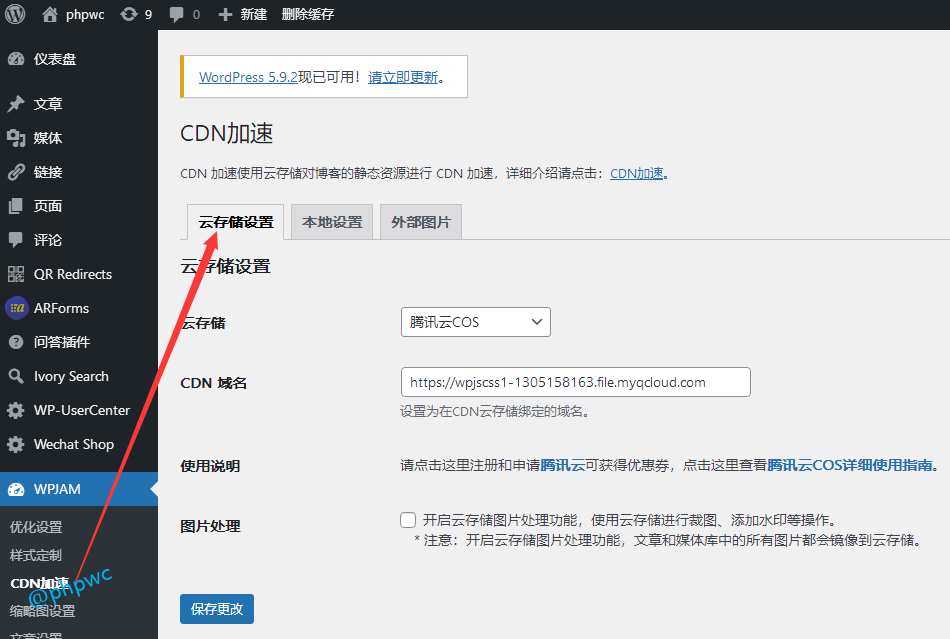
第三步:面板点击WPJAM - CND加速 - 云存储设置
CND域名填写第一步中的 默认CDN加速域名,带上https协议,如下
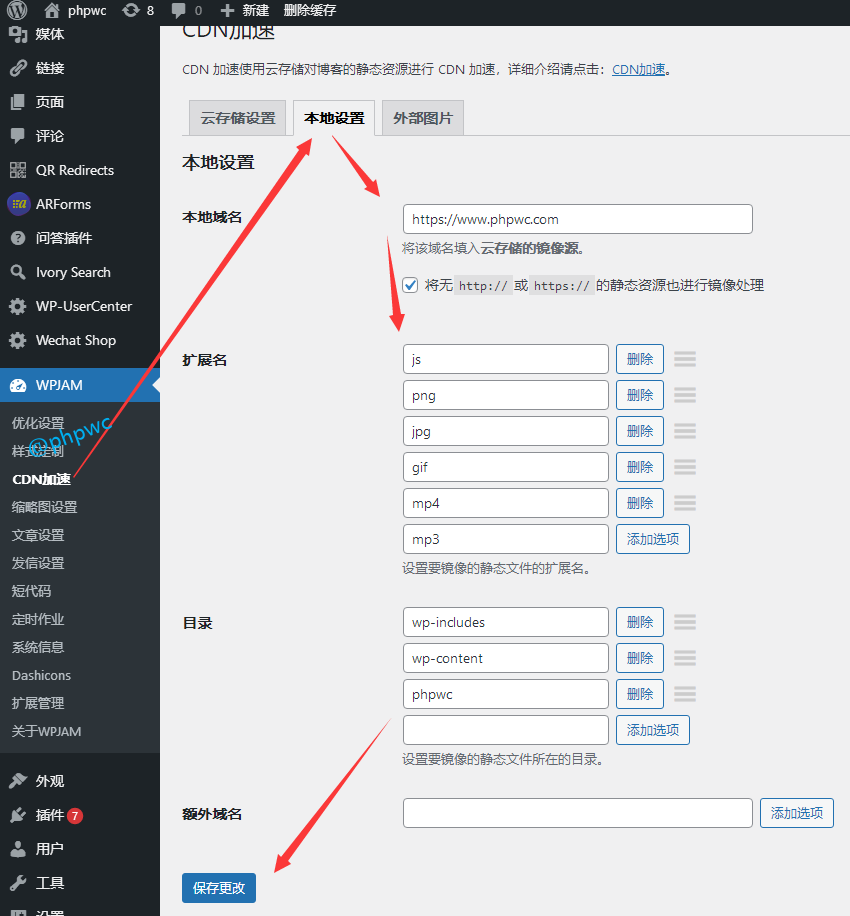
第四步:CND加速 - 本地设置
1、本地域名填写自己当前WP域名。
2、扩展名建议js、jpg、png、gif、mp4、mp3这些静态资源和附件资源,css视情况加吧,如果需要经常改css那就不要加,否则就加上去,如果你用了附件云存储插件,那么就不要设置jpg、png、gif、mp4、mp3这些,只缓存js、css这些就行。
3、目录填写:wp-includes、wp-content。
第五步:测试
访问你的网站,打开F12,再次刷新网页,查看任意JS文件的请求URL地址是否变成了CND域名,如果已经变成了CDN域名并且网站正常那就大功告成。

更多建议:
通过WPJAM插件进行CND加速建议只加速js和css,可以在腾讯云专门WPJAM插件创建一个存储桶用来加速js和css,如下

而网站附件jpg/png/mp4这些建议用另外一个存储桶和另一个插件;
这个方案的好处:
js、css这些轻资源直接通过WPJAM插件的回源方案进行CDN加速,即使CDN服务器挂了你本地还有js、css用户不会受到影响,而附件(jpg/png/mp4)通过云存储插件进行直接存储,本地可以不存附件,以节省服务器硬盘资源。
附件存储方法猛戳:WP腾讯云对象存储(COS)怎么用?配置全教程




 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 